Web-дизайн 2011: основные тренды и направления
За прошедшие четыре месяца нового 2011 года уже можно смело говорить о неких тенденциях и направлениях в веб дизайне сайтов и блогов. Лично для меня дизайн сайта не может быть выбран исходя из модных веяний, но эти новые тренды говорят нам о новых технических возможностях веб-дизайна, поэтому игнорировать эту информацию нельзя. Особенно дизайнерам, которые делают дизайн и вёрстку на заказ.

1. Торжество CSS3 и HTML5
В течение последних нескольких лет можно было наблюдать медленное, но верное внедрение CSS3 и HTML5 в работу многих сайтов. Теперь наконец-то можно с уверенностью сказать, что CSS3 и HTML5 — выбор современного прогрессивного дизайнера! Всё больше людей выбирают именно эти инструменты для создания современного, с технической точки зрения, дизайна. Постепенно flash-сайты уходят в небытие. И хотя ещё рано говорить о полном крахе flash, ведь HTML5 пока не в силах заменить отдельные элементы flash-дизайна. Однако всё к тому идёт.
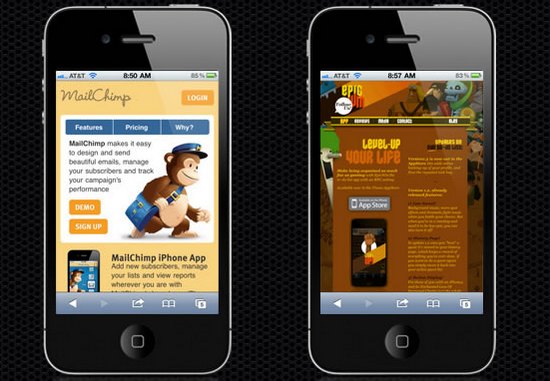
2. Дизайн, адаптированный под мобильные устройства
На волне всеобщей популяризации яблочных гаджетов, телефонов и КПК, дизайн сайтов стали адаптировать под мобильные устройства. Всё больше пользователей выходят в Интернет через свои телефоны и коммуникаторы. Это значит, что информация должна помещаться на небольшом экране портативного мобильного устройства. Такие сайты отличает минималистичная и облегчённая графика, удобный шрифт, который легко можно масштабировать и т.д. Многие крупные порталы даже создают специальные версии своих сайтов, предназначенные для загрузки на сенсорных мобильных устройствах. Дизайн, адаптированный под touch screen экраны — ещё одна тенденция нового web-дизайна.

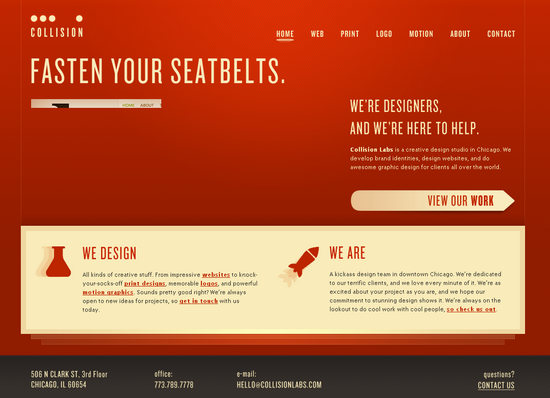
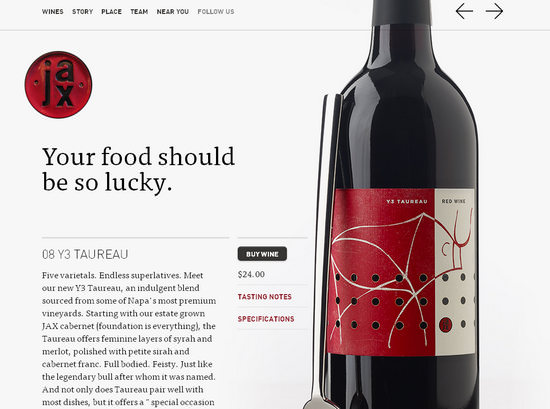
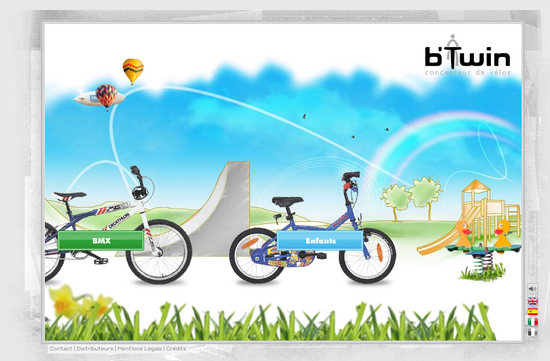
3. Чистый цвет
Можно наблюдать в новом 2011 году такую тенденцию, как чистые цвета в дизайне. Часто это бывают сайты, фоном которых выступает тот или иной цвет, графика минимальна, удобно расположены блоки с информацией и выбран хороший шрифт. В некоторых случаях фоном выступает красивое сочетание двух-трёх цветов, в гамме которых выполнен весь сайт. Такой подход к созданию дизайна выглядит очень свежо и оригинально. Главное тут — угадать с цветом или выбрать гармоничную палитру из 2-3 цветов, играя с оттенками.


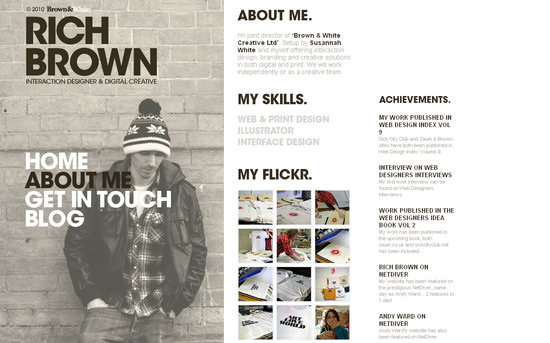
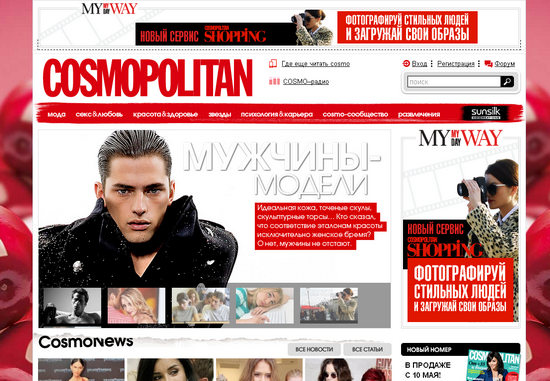
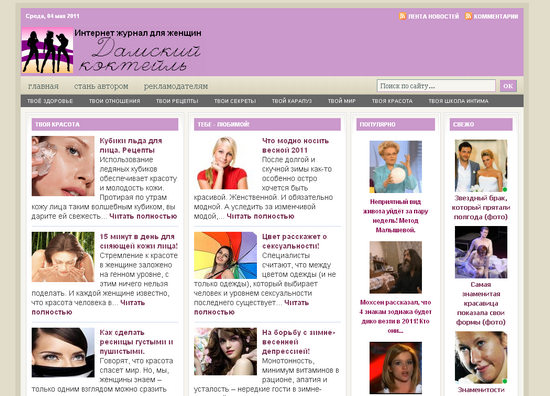
4. Дизайн в духе газет и журналов
Эта тенденция в моде уже несколько лет. Многие выбирают такой стиль для своих сайтов. Отличительная особенность такого дизайна — крупные кричащие заголовки, грамотное размещение информации на странице, привлекательные иллюстрации. При просмотре такого сайта создаётся впечатление, что вы листаете модный журнал или читаете газету со свежими новостями.




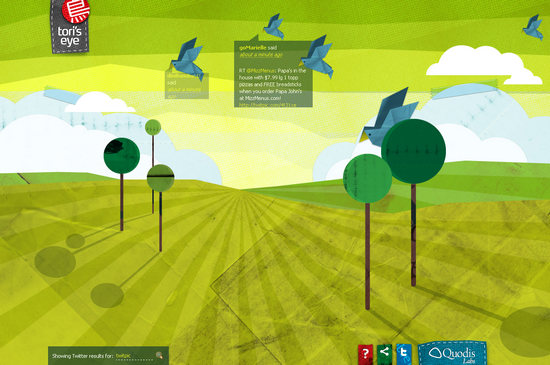
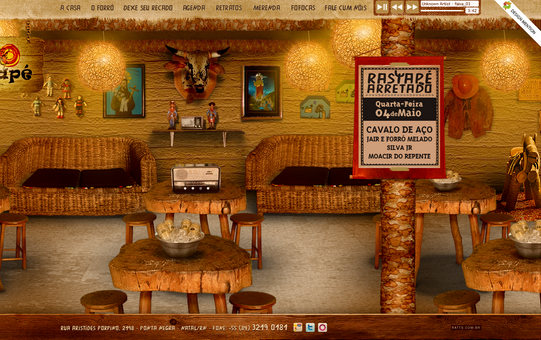
5. Использование эффекта paralax
Это так называемые глубинные, объёмные или трёхмерные эффекты. Например, если дизайн сайта выполнен в виде комнаты, то у пользователя создаётся ощущение присутствия в этой комнате, иллюзия объёмности предметов на картинке. Так же, как и в кино-индустрии, 3D-эффект популярен в веб-дизайне. Интересен и эффект paralax-прокрутки, когда создаётся ощущение едва уловимого движения бэкграунда сайта при прокрутке страницы. Все эти манипуляции достигаются путём умелого использования CSS или библиотек Jquery.
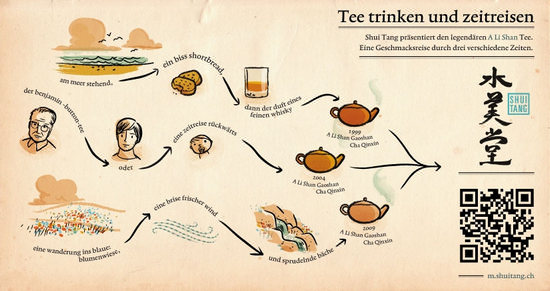
6. Использование QR-кодов
Многим владельцам web-money кошельков, использующих e-num способ авторизации, знакома технология использования QR-кодов. Достаточно лишь сфотографировать такой код камерой своего мобильного телефона, как вам тут же покажется число-ответ, необходимое для авторизации. Зачем же использовать эту технологию в веб-дизайне? На фоне всеобщей адаптации интернета под мобильные устройства наблюдается и внедрение QR-кодов в web-дизайн. Его используют для отображения аватарок в комментариях, для перенаправления пользователя на мобильную версию сайта и т.д.

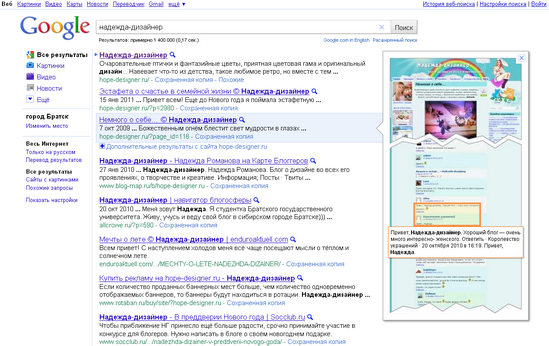
7. Дизайн, рассчитанный под миниатюру
Компания Google ввела в свой поиск новую дополнительную возможность, помогающую пользователю сориентироваться в выдаче. Это возможность просмотра миниатюра сайта, на который может быть совершён переход. Миниатюра загружается при клике по изображению лупы справа от заголовка сайта в выдаче. Соответственно, если дизайн очень тяжёлый или полностью основан на flash-анимации, то при загрузке миниатюры возникнут проблемы.

По-прежнему пользуются популярностью, как и в прошлом году, огромные изображения и большие логотипы в шапке сайтов, а также использование больших фото в качестве бэкграундов. Можно отметить также тенденцию ухода от традиционных форм web-дизайна, таких как шапка, заголовок, меню, основное содержимое страницы. Всё больше дизайнеров выбирают новые формы отображения информации, ориентированные в первую очередь на изменяющееся разрешение экрана пользователя.
А для тех, кто заранее планирует свой отпуск, рекомендую сайт Hservice.ru — здесь к вашим услугам все отели и цены, бронирование номеров, ж/д и авиабилетов, оформление виз и многое другое. Московская гостиница Космос с разнообразным номерным фондом ждёт своих постояльцев!


Отзыв написан 04 мая 2011 в 11:21
Мне очень трехмерные сайты нравятся, хотя если их использовать постоянно — очень устают глаза. Минимализм для часто посещаемого сайта — это лучший выбор
Комментарий написан 09 мая 2011 в 04:11
Минимализм самое то. а то многие грешат более 9000 баннеров на квадратный сантиметр
Откомментчено 04 мая 2011 в 12:49
Согласен с Птахом: когда пришёл на сайт и заценил его дизайн — это одно, а вот когда приходишь на этот сайт регулярно...
В общем, каждому типу сайта свой тип дизайна. Дизайн крутой веб-студии или автосалона не может быть выполнен в минималистическом стиле: задача такого дизайна — производить впечатление, а не отвлекать от содержимого.
Статья интересная, наглядная. Продолжай, Надюша, держать в курсе последних дизайновых событий
Сообщение написано 04 мая 2011 в 14:10
Суперская статья. По поводу флеша хочу сказать, что у него еще будет второе перерождение. ХТМЛ5 по сути это конкурент флеша. Если флеш отодвинуть сейчас, то многим флешерам придется переучивать на хтмл5. А для многих это основной заработок. Почему-то мне кажется, что флеш еще будет жить долго и счастливо.
Комментарий отправлен 04 мая 2011 в 18:03
Мне минимализм очень нравится, а вернее — 3. дизайн «Чистый цвет» и 4. Дизайн в духе газет и журналов
Отзыв отправлен 06 мая 2011 в 11:39
Да, 3 вариант прикольный, тоже такой люблю.
Сообщение отправлено 05 мая 2011 в 15:13
я мне очень нравится, когда на сайте можно снять QR-код. очень удобно, подумываю сделать себе визитку с таким кодом
Опубликовано 06 мая 2011 в 08:02
Спасибо за статью, хоть сориентировалась. Мне кажется, что дизайн, адаптированный под мобильные устройства — самое востребованное сейчас и в будущем.
Отзыв опубликован 06 мая 2011 в 10:46
Понравился газетный стиль, было бы здорово сделать блог в таком формате, вот только дизайн -это дело тонкое, и выбрать правильную концепцию — не так уж и легко.
Принято считать что в блогах главное информация, тем не менее, в дополнение к ней красивый дизайн — дает суперский результат.
Комментарий опубликован 07 мая 2011 в 16:00
Есть конечно, интересные дизайны, интересные разработки, но я больше приверженец минимальных идей!
Отзыв написан 08 мая 2011 в 10:28
Я в последнее время тоже больше минимализм предпочитаю, так что думаю не за горами очередная смена дизайна у моего блога)))
Комментарий написан 08 мая 2011 в 11:01
Адаптация сайтов под мобильные устройство — очень актуальна, сейчас все больше пользователей посещают интернет через айфоны и т.п. и их количество стремительно растет
Откомментчено 08 мая 2011 в 12:43
В будущем наверное и мне придется адаптироваться
Сообщение написано 08 мая 2011 в 13:39
Люблю всякие интересности в дизайне сайтов, но минимализм как-то ближе в последнее время, уже мало что удивляет и очень все насытилось трудно загружаемыми тяжелыми сайтами... Хотя будущее наверняка за флешными сайтиками,я так думаю.
Комментарий отправлен 09 мая 2011 в 04:12
Отличный обзор, Надя, спасибо!
Отзыв отправлен 10 мая 2011 в 09:24
Очень неплохо просматривается тенденция: растет количество интернет-провайдеров, качество и скорость соединения --> актуальными становятся большие картинки в качестве фона и интересная графика
Сообщение отправлено 11 мая 2011 в 04:09
Надюш, прочитала ещё раз, и думаю. Дизайн под мобильные устройства??? Я в телефоне включила в Опере-мини мобильный вид и мой блог там мобильно смотрится. это функции моего мобильного браузера или сам блог такой?
это функции моего мобильного браузера или сам блог такой?
Опубликовано 11 мая 2011 в 13:37
Дизайн, адаптированный под мобильные устройства — это облегчённый диз, без громоздких элементов. Некоторые крупные порталы делают специальные мобильные версии — к примеру у Одноклассников есть мобильная версия (m.odnoklassniki.ru), где нет утяжеляющих графических элементов. Обычная версия сайта весит больше, нежели мобильная — отсюда и минус на балансе при просмотре сайтов через телефон (трафик моментально слетает).
В адаптированной версии сайт быстро и корректно отображается на экране обычного мобильника.
А у тебя в блоге нет сложных элементов, поэтому он и открылся корректно
Отзыв опубликован 13 мая 2011 в 08:16
Мне нравятся сайты с хорошим дизайном, но дать определение хорошему дизайну на мой вкус не могу, мне нравятся всякие. Главное чтобы было все понятно, чтобы не сильно отвлекало от текста, если текст, конечно главное на сайте.
Комментарий опубликован 13 мая 2011 в 13:40
Пойти на свой посмотреть что ли со смартфона. Но я оттуда в Сеть не хожу почти — неудобно же.
Отзыв написан 19 мая 2011 в 08:11
приветствую! Ищу автономные блоги для дружбы RSS-ками. Есть желание взаимно подписаться и по возможности комменитить друг друга?
Юрий (AR00t)
Комментарий написан 24 мая 2011 в 17:33
Под мобильные устройства нужно ориентировать сайты многих категорий, все больше пользователей сегодня выходят в сеть через мобильники.