Web-дизайн: основные тенденции 2010 года
Здравствуйте, дорогие мои читатели! Вот и наступил апрель, четвёртый по счёту месяц нового 2010 года. На горизонте обозначились новые ориентиры для веб-дизайнеров. Назовём их основные тенденции web-дизайна 2010. Так вот, графическим дизайнерам в своей творческой деятельности необходимо ориентироваться на модные веяния. Это нужно для того, чтобы поддерживать на должном уровне своё профессиональное мастерство, а также развивать талант и уметь заинтересовать заказчика.

Недавно я познакомилась в сети с очень милой девушкой-дизайнером — Настя Манно, настоящий знаток своего дела! Стоит лишь посмотреть в её портфолио и это становится очевидным! На личном блоге Насти — Веб дизайн от Насти Манно — можно заказать себе авторский дизайн для сайта или блога, а также почитать свежие новости из мира дизайна.
Вообще, web-дизайн как вид профессиональной деятельности довольно сложен. Дизайнеру нужно полностью отождествлять себя с заказчиком для того, чтобы понять что именно он (заказчик) хочет увидеть в конечном итоге. А заказчики попадаются разные, со своими тараканами в голове. Короче говоря, нервы должны быть крепкие и терпения хватать надолго.![]()
Ну вот, после такой объёмной преамбулы давайте непосредственно рассматривать тему нашего сегодняшнего разговора. Итак, основные тенденции веб-дизайна в 2010 году.
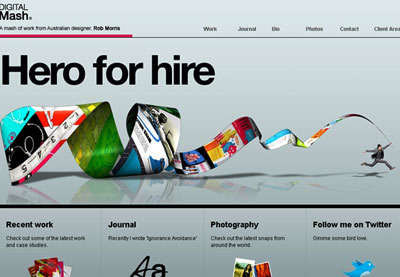
Во-первых, акцент на большие логотипы в шапке сайта. Это делается для того, чтобы посетитель запомнил ваш сайт. Можно сделать заголовок величиной практически на весь экран. Для навигации по сайту достаточно покрутить вниз колесо мыши. Грамотно подобранная цветовая гамма и стиль в сочетании с большим логотипом произведут на посетителя вашего сайта неизгладимое впечатление!

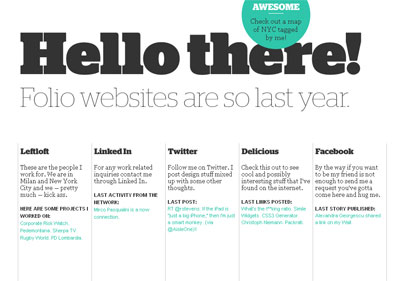
Во-вторых, стиль ретро. Ретро популярен в течение уже нескольких лет. В 2010 году стиль ретро в веб-дизайне ждёт всё большая популяризация. Рамки ретро немного расширяются. К данному стилю добавляется некая игривость. Сайты в стиле ретро дополняется красивой анимацией и звуковыми эффектами, что превращает такой дизайн в изысканное искусство. Вот пример американского сайта, дизайн которого выполнен в стиле ретро и выглядит просто потрясающе!

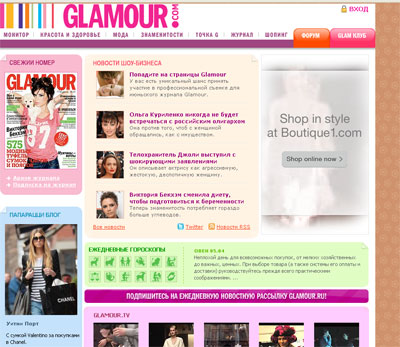
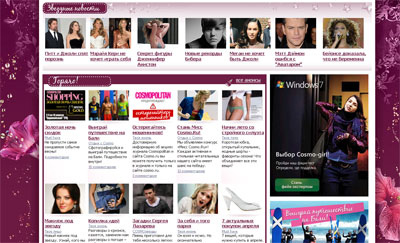
Третья тенденция в веб-дизайне 2010: журнальные макеты. В наше стремительно развивающееся время всё больше людей переходит от традиционной прессы к онлайн-развлекательным её аналогам. Перед дизайнерами встаёт задача: смягчить и облегчить человеку этот переход. Поэтому в веб-дизайне и наметилась тенденция сдвига в сторону журнальных макетов, где на одной странице тщательно подобрана и организована информация. Посетителю сайта тем самым даётся возможность изучать именно то, что ему интересно. Человек, который знаком со схемой расположения информации в любимом журнале без труда сориентируется в его интернет-версии, если она сделана по такому же шаблону. В 2010 году оформление сайтов в виде журнальных макетов станет особенно популярным для блогов и развлекательных сайтов.


Ещё одна тенденция: огромные изображения. Наряду с большими логотипами огромные изображения выполняют примерно ту же функцию — делают сайт более запоминающимся для посетителя. Большой логотип — это как одна из составляющих брендбука компании. У больших изображений несколько другая роль — они завлекают посетителя, визуально заинтересовывают его. Огромные картинки придают яркость сайту и призывают человека посетить данный сайт не один раз.

Последнее, что на сегодня я хочу выделить из основных тенденций веб-дизайна — это минимализм. Забудьте примитивные и скучные минималистские веб-сайты! В 2010 году сайты будут продолжать обладать преимущественно белым фоном, но с полужирными заголовками и необычной цветовой гаммой. Не обязательно минимализм — это черно-белые тона.


Вот такие, как говорится, пироги! Я назвала конечно же не все тенденции веб-дизайна в 2010 году, а выделила лишь некоторые. Скорее всего, у данной темы будет продолжение.
Отзыв написан 05 апреля 2010 в 12:36
Не являюсь поклонником минимализма, слишком скучно и примитивно.
Огромные картинки на весь сайт — это эффект на один раз, потом начинает приедаться и мешать.
Главное функциональность, чтобы было читабельно и удобно для посетителя.
Комментарий написан 05 апреля 2010 в 12:55
@ Ptah:
Согласна с вами, функциональность сайта — это главное. Мне по душе веб-дизайн в стиле ретро — это моя отдушина
Откомментчено 06 апреля 2010 в 04:55
У меня под каждый проект отдельный дизайн. Для личного блога буду использовать минимализм. Для другого — наличие нескольких картинок, для других — все вместе. Для разных направлений блогов — разный дизайн.
Сообщение написано 06 апреля 2010 в 06:19
@ Osminog:
Согласна с вами, что при выборе дизайна необходимо учитывать тематику сайта. Ну а личный блог для меня — это отражение моего внутреннего мира, поэтому и дизайн для личного блога особенный.
Комментарий отправлен 06 апреля 2010 в 17:20
Всё это очень индивидуально. Мне гулять по интернету нет времени. На сайт или блог всегда заходишь «по-делу». Жаль тратить время на прокрутку больших логотипов в шапке сайта. Не воспринимаю, когда шапка сайта и весь материал сливаются, а также тёмный фон с цветным текстом — глаза устают.
Отзыв отправлен 07 апреля 2010 в 07:06
Ну надо же еще и тенденции. Прям как в може. По мне главное чтобы глазу приятно было.
По мне главное чтобы глазу приятно было. 
Сообщение отправлено 07 апреля 2010 в 11:57
Дизайн сайта должен непременно отображать смысл блога.
Опубликовано 07 апреля 2010 в 17:32
Делаю сайты из шаблонов Joomla и поэтому не до жиру. Сделать из чего-то нечто совсем новое тяжело, а часто и вовсе невозможно. Сильно нагружать сайт нельзя. Хотя красиво жить не запретишь, пусть и весит несколько сотен килобайт.
Отзыв опубликован 07 апреля 2010 в 18:51
Вот прикольно — мода в Web-дизайне. А я всегда стремилась к удобству и рациональности. Не думала, что надо учитывать еще и тенденции моды. Спасибо за мысль!
Комментарий опубликован 15 апреля 2010 в 20:29
Отлично. Как раз во время. Нужно будет учесть и модные веяния. Как раз обдумываю дизайн.
А по цветовой схеме есть какие-нибудь модные тенденции???
Отзыв написан 16 апреля 2010 в 05:13
В цветовой схеме нужно учитывать не модные веяния, а сочетания цветов, какие сочетаются между собой, какие нет. И ещё есть наука колористика, определяющая значение каждого цвета, как этот цвет воспринимается другими людьми. На тему выбор цветов в веб-дизайне есть классная статья у Хайпера, вот поглядите hyperseo.ru/?p=934